Project Overview
Ludo is an application designed to simplify board game discovery through innovative features and intuitive interaction design. By addressing key challenges faced by board game enthusiasts, Ludo empowers users to navigate the vast landscape of gaming options with confidence.
problem
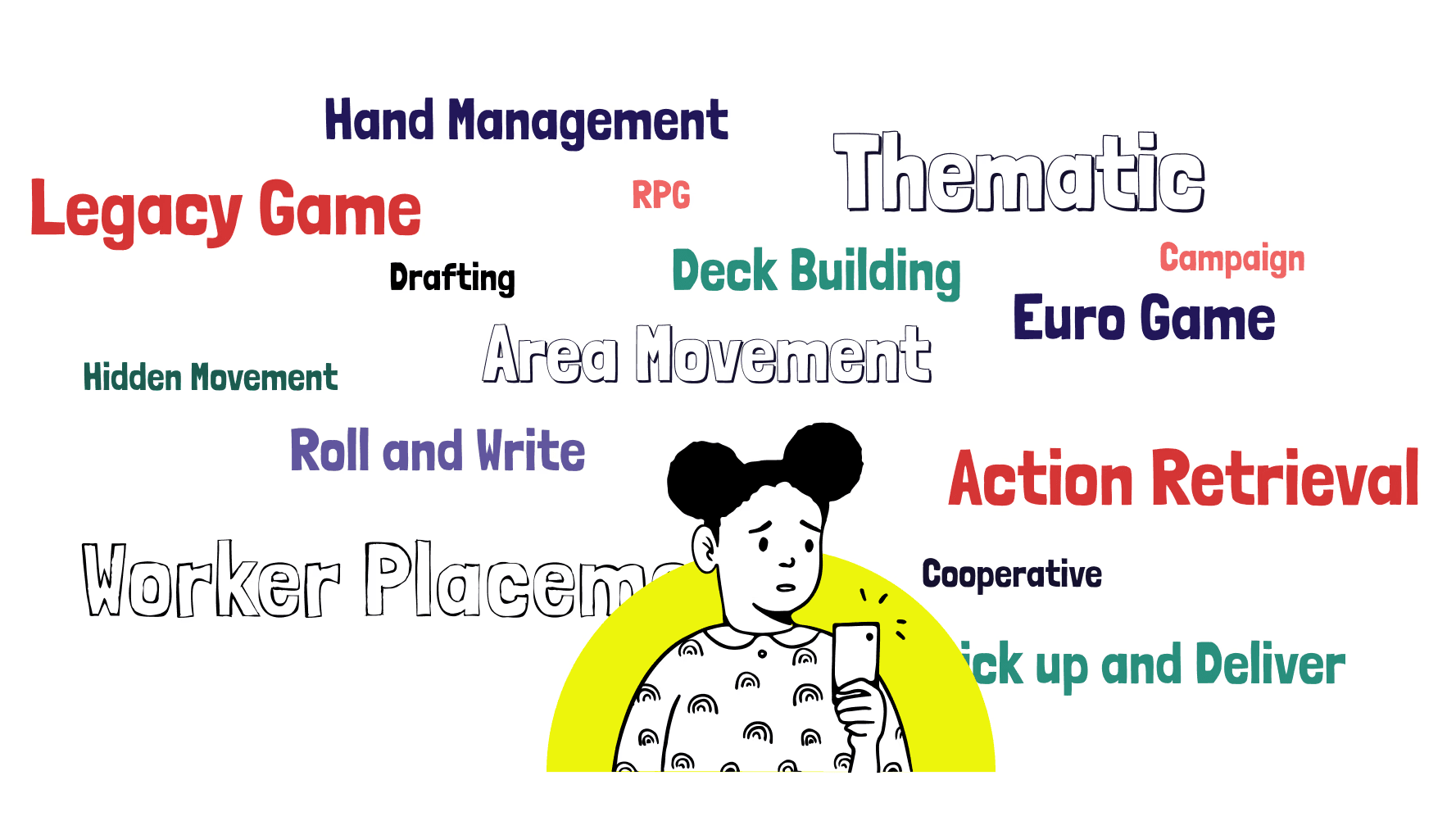
When I tell people I play board games, I often hear something like, "I'd like to get into it, but it seems kinda complicated." To a certain extent, they're right. Many modern board games come with a slew of unfamiliar terms and mechanics, making them seem daunting to newcomers (See example on right). Hearing this repeatedly, I began to think about how I could help people find games that matched their preferences and needs with an app. However, my own experiences weren't sufficient to justify moving forward with the project. I had to show that there was a real problem and that people actually wanted a solution. I needed to validate if there was enough demand for it in the market.
My Role
UX Designer, UX Research, IXD Designer, Brand Designer
Timeline
3+ weeks
Tools
Figma
Notion

G Suite
imagine
You find yourself passing the board game aisle, yet again. However, today, emboldened by childhood memories of playing Monopoly in your basement, you decide to take a closer look. As you slowly stroll down the aisle, you see a few familiar games, but the vast majority are ones you've never heard of. You pick up a game decorated in vibrant artwork and as you scan the box, you don't understand half the words. Area control?... deck-building?... roll-and-write?! Disheartened, you return the game to the shelf, thinking, "Who am I kidding?" as you walk away with no game in tow.
Proving a Need
To validate the need for The Ludo app, I conducted research including a competitive analysis, secondary research, and interviews. Key insights included:
Research Insights



Desire for Guidance
Interviews revealed that all participants expressed a strong desire for assistance in the game selection process, especially when it came to picking games to play with others.

Gap in Solutions
Existing products lack features for guided game selection, highlighting an opportunity for a product to fill this void.
Problem Statement & Solutions
I finally felt ready to start building an app that would become 'Ludo,' Latin for 'I play.' I drafted a problem statement and began researching and brainstorming features to tackle the common issues people face when picking out games.
Problem Statement
Despite a growing board game industry, there are limited tools to help consumers discover and select boardgames that meet their preferences, leading to high barrier to entry for novice board gamers.
Solution
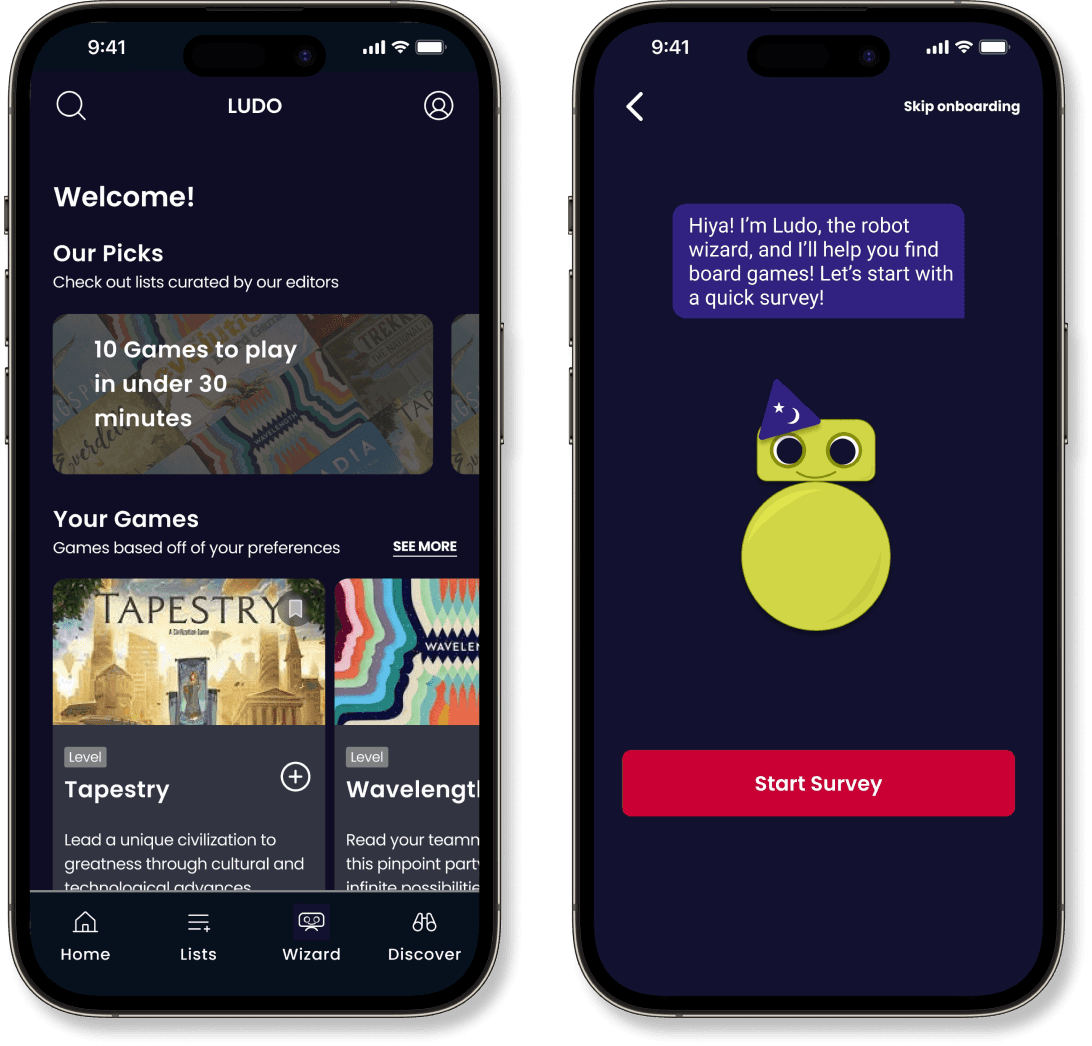
Ludo's platform tackles this challenge head-on, leveraging an onboarding quiz, AI chatbot technology, and Ludo, the Robot Wizard, to streamline the discovery process and provide tailored recommendations.
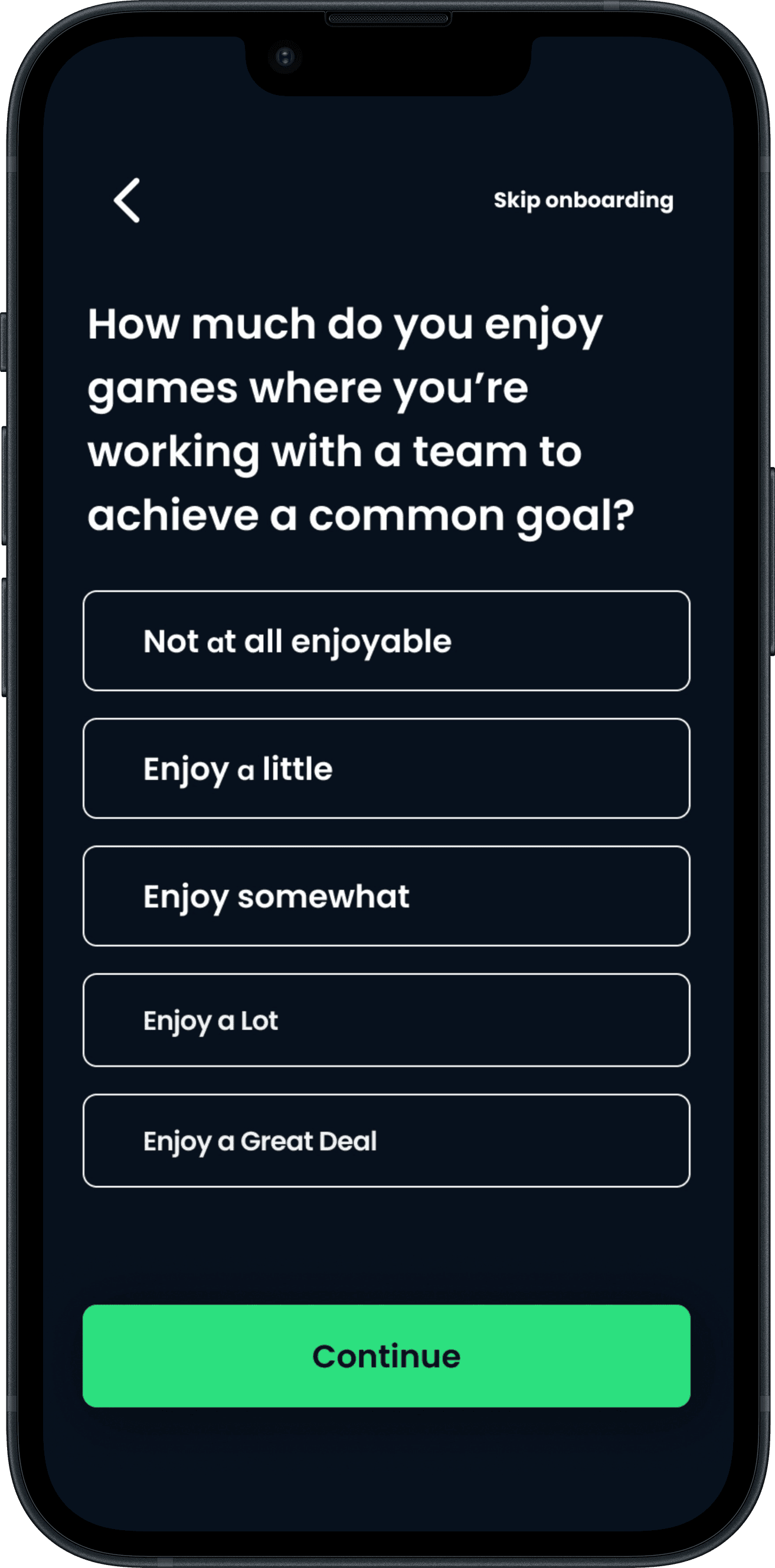
Feature: Onboarding Quiz
I designed a quiz to help users identify their gaming preferences within minutes. By simplifying the discovery process, the quiz reduces barriers to entry for novice gamers and facilitates quicker access to personalized recommendations.
Benefits
The Endowment effect is a well-documented cognitive bias in behavioral economics where people overvalue items simply because they own them. Personalized onboarding, such as receiving tailored recommendations, can trigger this effect by fostering a sense of ownership. This quick customization process has the potential to make users more attached to the app.
Challenges
The onboarding quiz could turn into a lengthy process which could deter users.
Type of Game Play:
This section aims to identify the type of game play users might be interested in.
Feature: AI Chatbot
I designed a quiz to help users identify their gaming preferences within minutes. By simplifying the discovery process, the quiz reduces barriers to entry for novice gamers and facilitates quicker access to personalized recommendations.
Benefits of AI chatbot
Unbiased Recommendations:
The chatbot would utilize extensive data to provide impartial suggestions.
Instant Response:
Unlike platforms prone to delays or unanswered queries, a chatbot ensures immediate recommendations every time it's accessed.
Adapts to Current Mood and Preferences:
Unlike the onboarding quiz which gives users more generalized preferences, the chatbot tailors recommendations according to the current needs and mood of the user. It does this by asking targeted questions and analyzing responses in real-time.
Today 9:41 AM
What does the term chatbot mean?
“’Chatbot’ is a hypernym for a conversational interface such as a virtual or digital agent, chatterbot, and conversational agent.”
Today 9:42AM
How do chatbots work?
“The software responds to inputs in natural language and attempts to interact with humans in a voice-based manner.”
Today 9:43 AM
What qualities make a chat bot successful?
“Anthropomorphism has been found to influence consumer behavior, as people tend to feel more engaged and connected.”
Chatbot Personified: Ludo the Robot Wizard
I created Ludo following usability tests to address the user need for guidance in navigating the app.
Benefits of AI chatbot
Ludo personified the chatbot and he became a guiding presence throughout the app. Through interactive dialogue and tailored recommendations, Ludo enhances user engagement and satisfaction.The chatbot would utilize extensive data to provide impartial suggestions.
I'm Ludo, the robot wizard. I'll help you discover your board game preferences and recommend games. Let's start with a quick survey!
Start Survey
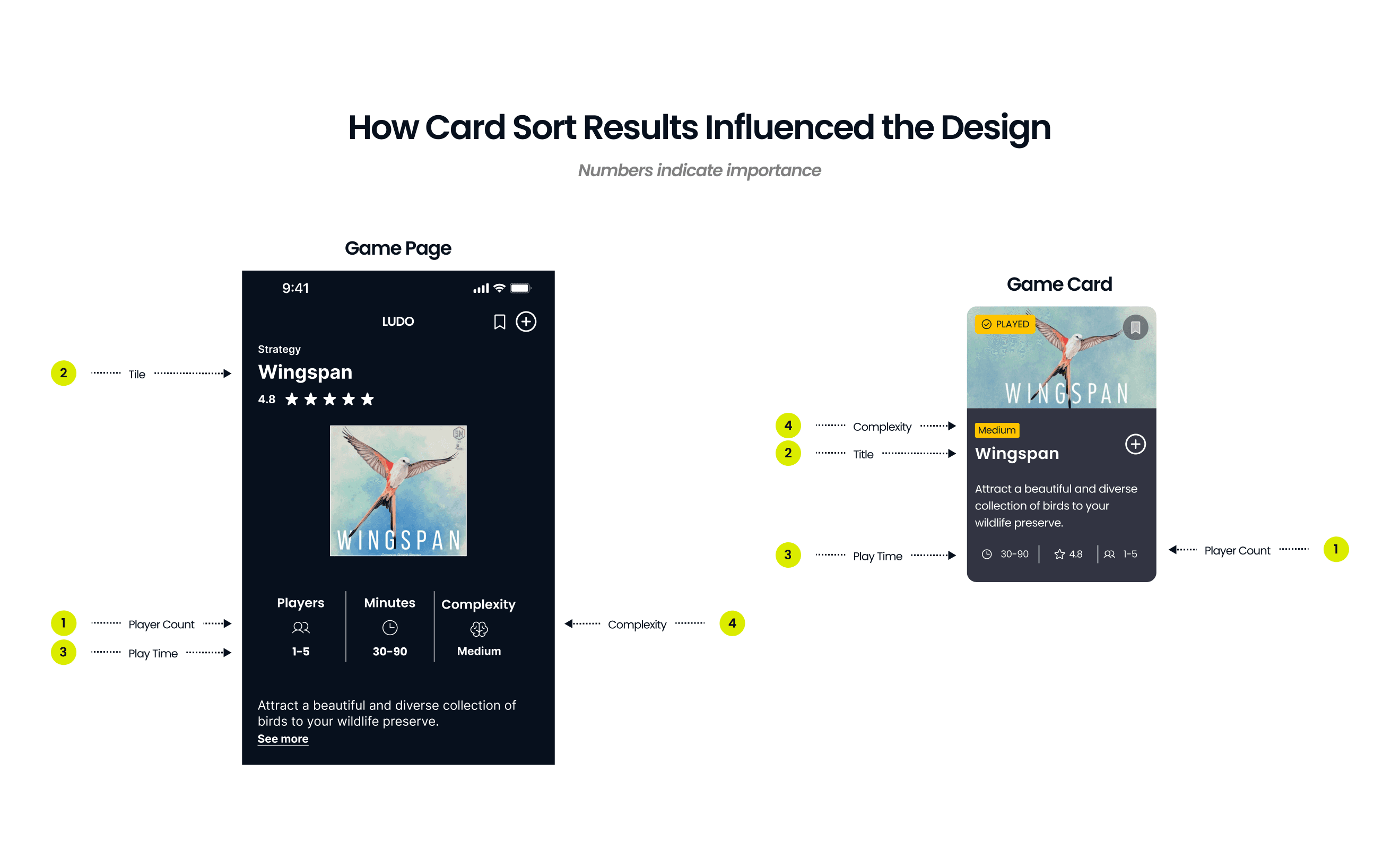
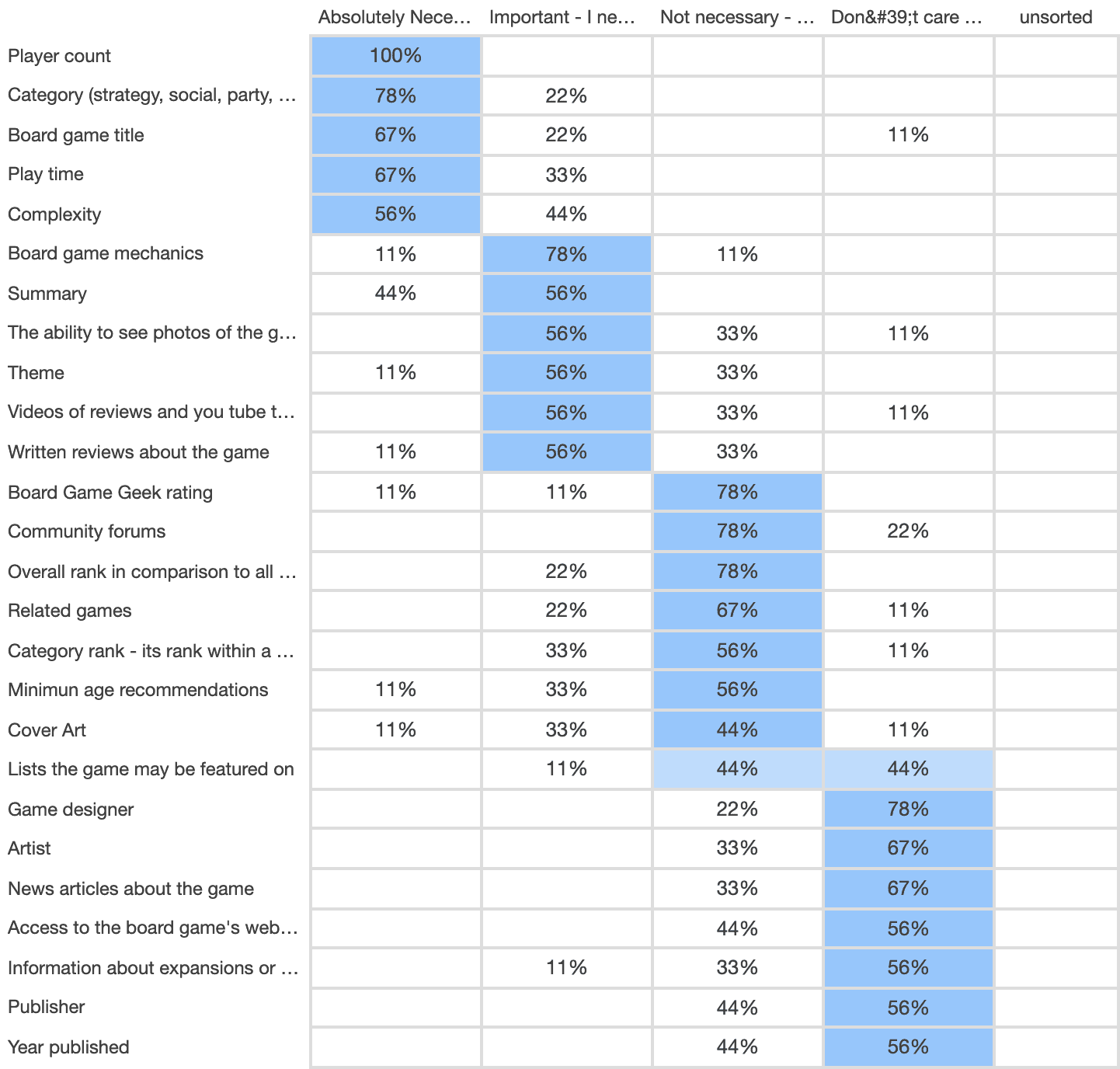
Feature: Cards and Game Pages
In the development of Ludo's game cards and game pages, a closed prioritization sort was conducted to determine the hierarchy of information displayed to users. Users were asked to rank categories like game title, genre, player count, and more based on importance. This helped highlight key details, making game discovery intuitive and efficient for users.
Usability Testing
I created a prototype using Figma and began usability tests. I recruited 5 participants and their commentary during testing provided valuable information that helped me to iterate the design and make the app better.
A Quicker Onboarding
80% of users expressed the desire for quicker onboarding. While users were initially delighted by the quiz, their attention waned as they went though the quiz. As a result, I shortened the questions, added examples, and introduced Ludo Emojis.
BEFORE
Too wordy
This screen overwhelmed users and took too long to read
AFTER
Chips
To aid users answering questions
Emojis
Break up copy and adds visual interest
Chatbot
60% of users expressed a desire to be able to start the chatbot experience over or to be able to try out it's other capabilities. Too accommodate this, I added options for users to accomplish these actions.
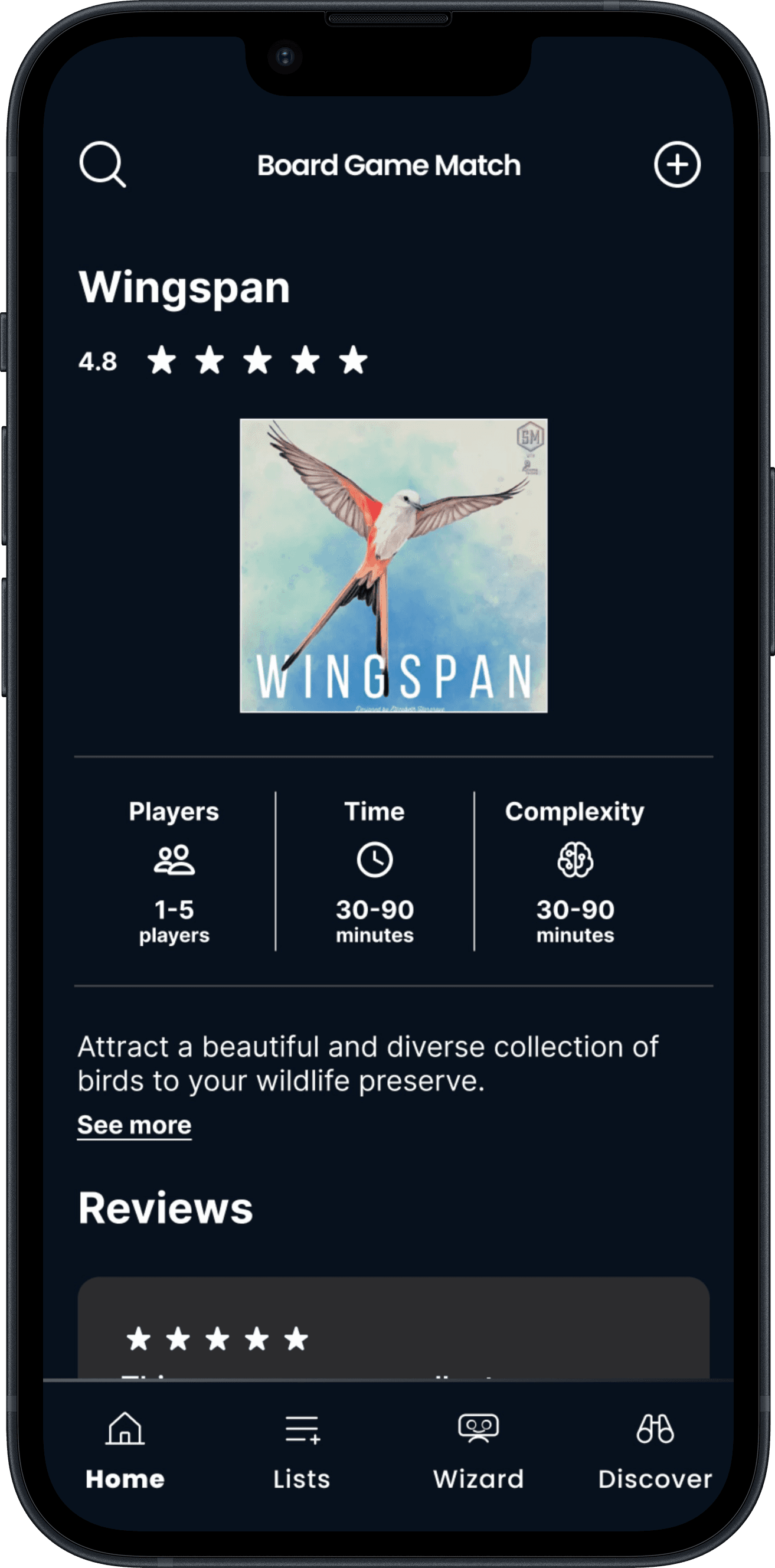
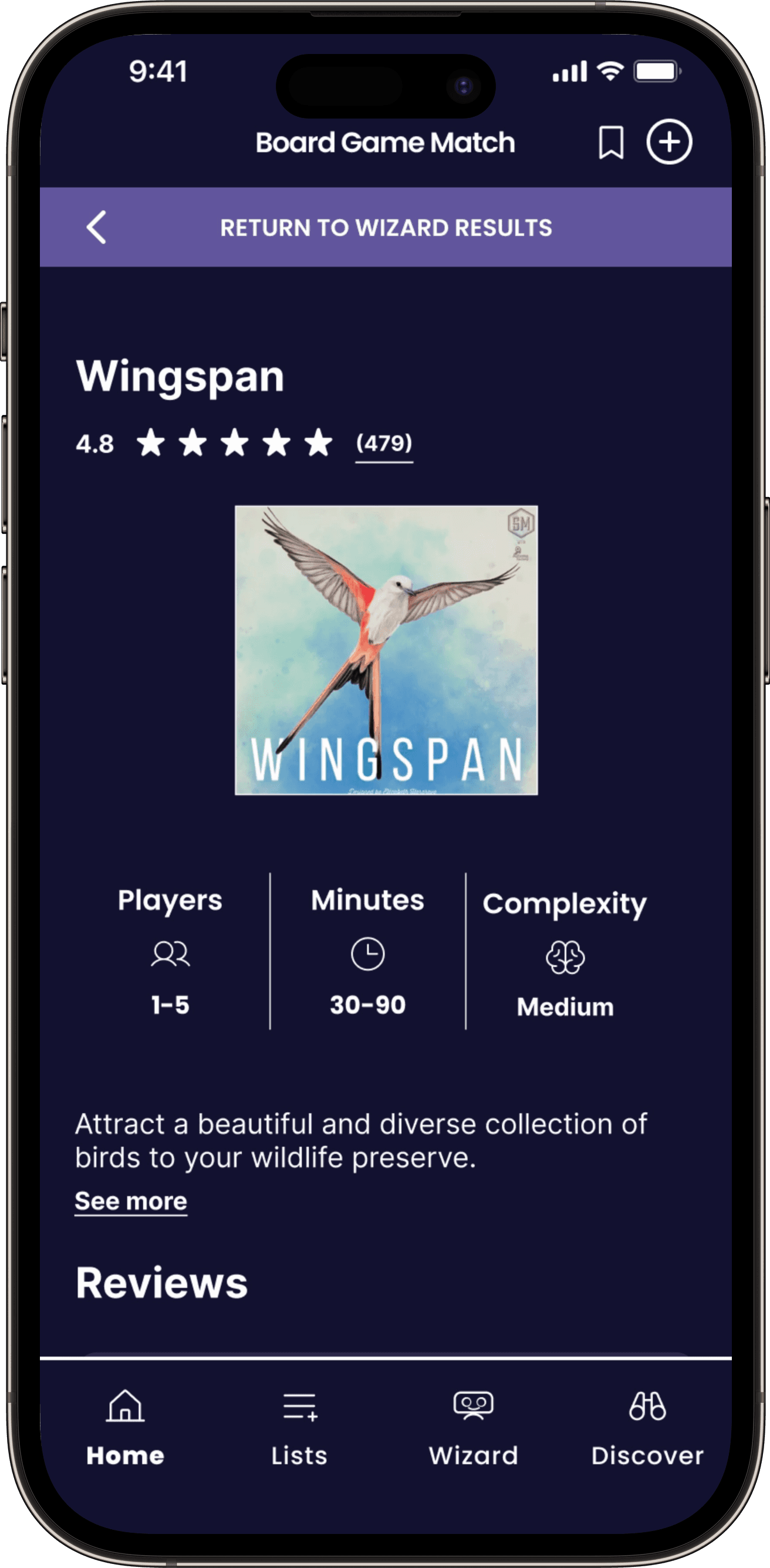
Game Info Page
While most users left positive comments about the game page, 60% expressed a desire for more detailed rating information, particularly the number of ratings for each game. Additionally, I recognized the need for users to easily return to their results, prompting the addition of a banner for convenient navigation back to the previous page.
BEFORE
No way out
Users needed to get back to the Chatbot
Ratings
Users wanted to know how many people had rated the game
AFTER
A way out
A way back to the Wizard
Ratings
Added numbers of ratings given
Learnings
Onboarding
I still have a lot to learn about onboarding. However, I now understand that there are different onboarding strategies for different situations. I utilized the "self-select" model for portions of onboarding to provide "quick wins" for users which is, seeing game recommendations right away rather than to slowly build preferences over time.
Endowment Effect
The endowment effect is a cognitive bias that describes when people overvalue something because they own it. Some suggest that personalized onboarding can help bring about the endowment effect since receiving personalized recommendations can create a sense of ownership. As such, users may value the app over other similar apps.
Prototyping
During the creation of this project, I felt more confident prototyping and I utilized those skills to mimic a real app.