HIVE Project Management
An event planners solution to a hectic schedule

PROJECT OVERVIEW
HIVE Project Management
WHAT IS HIVE?
Hive is an online project management site designed to meet the needs of team-based event professionals by keeping track of events and tasks, creating projects, and collaborating with team members.
CONTEXT
As a first project of DesignLab's User Experience Academy, this learning opportunity helped provide a solid foundation in the design thinking process. This was not intended as a real project; However, through interviewing real event professionals, I uncovered ubiquitous problems and designed solutions to overcome those problems.
OBJECTIVE
To understand the everyday roadblocks planners deal with and to utilize design thinking to mitigate those problems.
ROLE
UX Designer
TOOLS
Figma
Notion

G Suite
Google Meet
Problem
Event professionals struggle to communicate in a timely manner with team members as well as to organize their tasks and events due to the interference of the everyday demands of the job. As a result, event professionals are feeling less confident, more stressed, and believe their reputations are being tarnished.

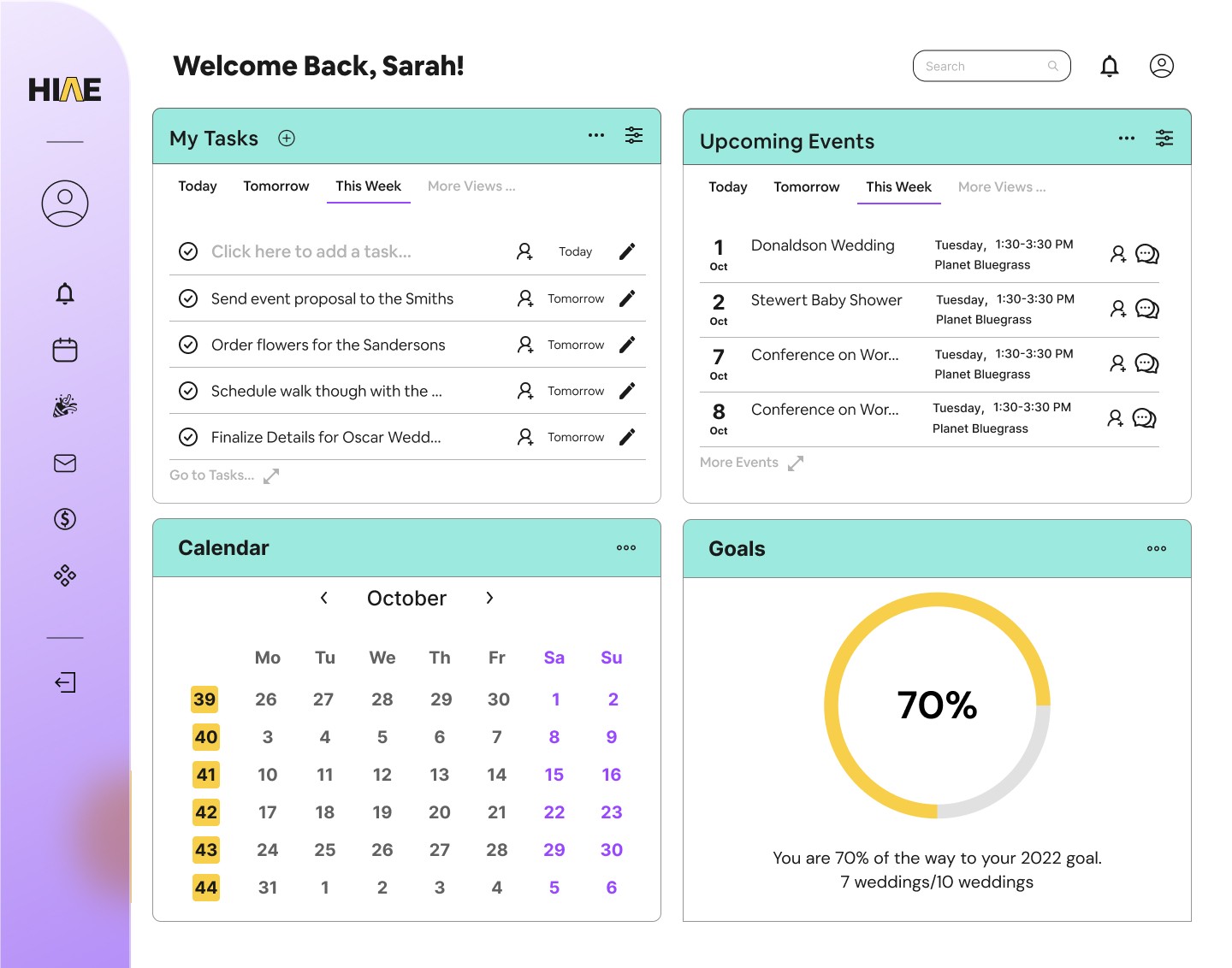
The HIVE Dashboard
Features:
My Tasks
Upcoming Events
Calendar
Events
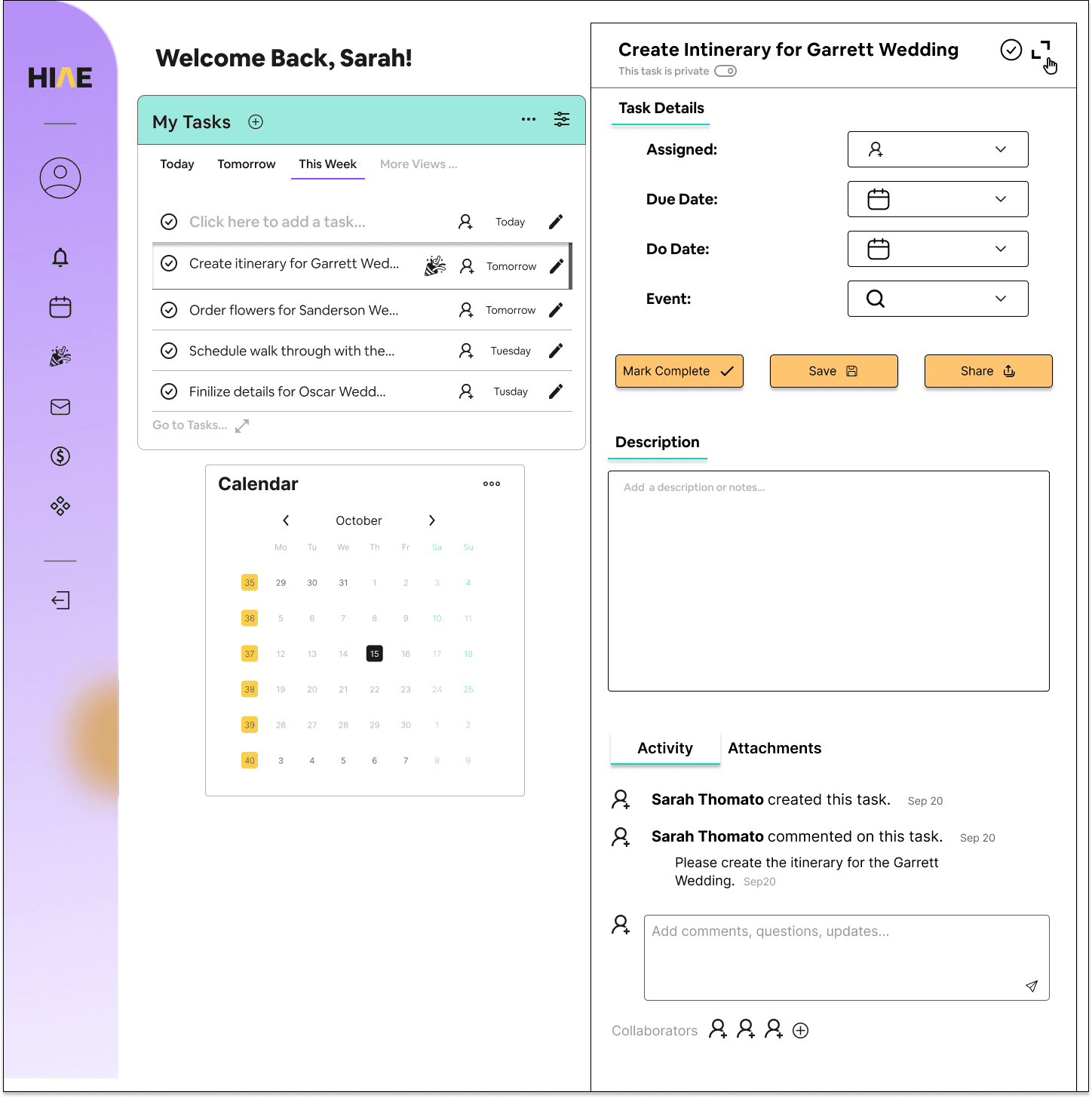
Creating an Itinerary Page
Improved cards present key details with clarity, helping users quickly identify relevant information.

DISCOVER & DEFINE
I sought to understand the unique challenges event professionals face as well as to gain insight into their attitudes, behaviors, and beliefs about using technology to help organize their work.
USER INTERVIEWS
During the discover phase, I conducted user interviews with 5 users who matched the requirements of the target audience. I sought to understand the unique challenges event professionals face as well as to gain insight into their attitudes, behaviors, and beliefs about using technology to help organize their work. Each interview consisted of 17 open-ended questions focusing on each interviewee's daily tasks and about the technology they employ. I used insights derived from these interviews as a record of reference for the project and, ultimately, they helped me to navigate design decisions throughout this project.
MAIN INSIGHTS GATHERED FROM INTERVIEWS
All participants attend several meetings during their day and all participants prioritized communication, yet it seems like some participants are still not receiving the information they need in a timely manner or that participants are not getting out information in a timely manner.
Email, Microsoft Office, excel were common programs used to help communicate or keep track of information..
Quick and easy collaboration
A comprehensive and automated way intake of information
Can be used on mobile, tablet, computer
Customization
Some participants seemed frustrated at the software/digital tools that they were required to use because these programs are outdated, or the programs didn’t integrate well with another department’s program

COMPETITIVE ANALYSIS
With Jakob's law in mind, I looked to other information libraries to identify familiar patterns and solutions. While we took note of some great patterns such as information chunking, visual hierarchy, we noticed a few gaps such as lack of POV imagery.
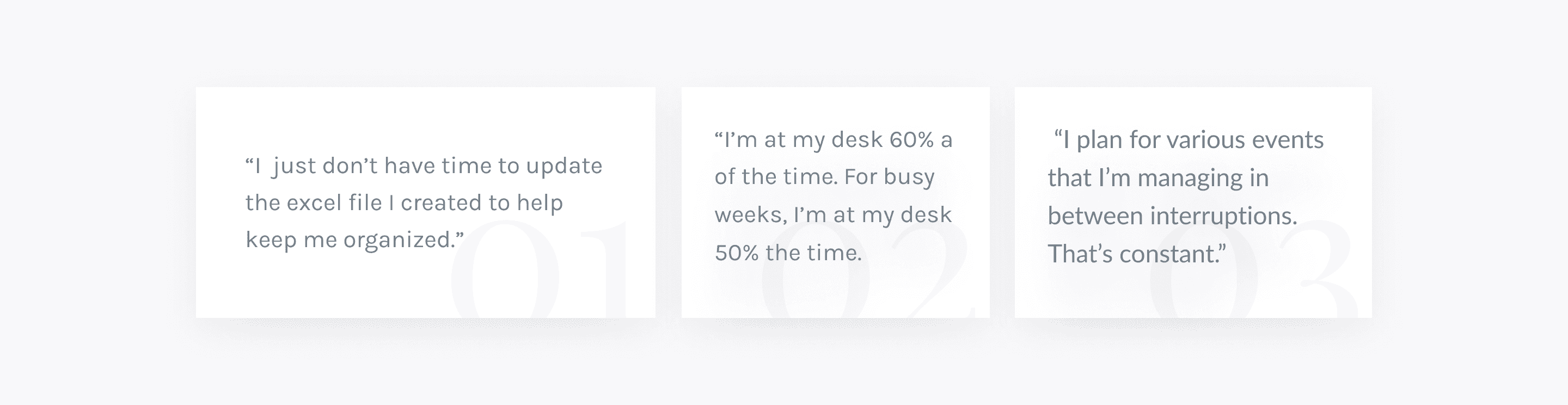
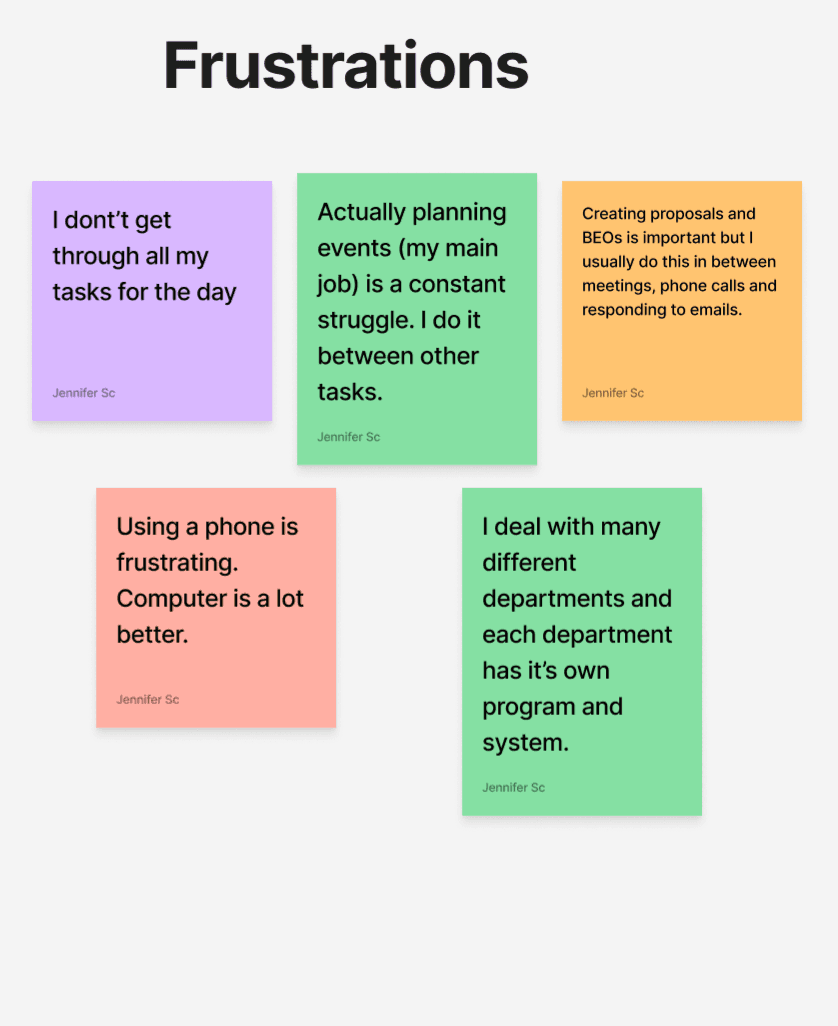
AFFINITY MAPPING
Affinity mapping helped to find common themes that interviewees had. To do this, I took the quotes that represented a main idea and created succinct sentences for each one on a post-it. I then arranged post-its in similarly themed groups to find themes.

Affinity Map
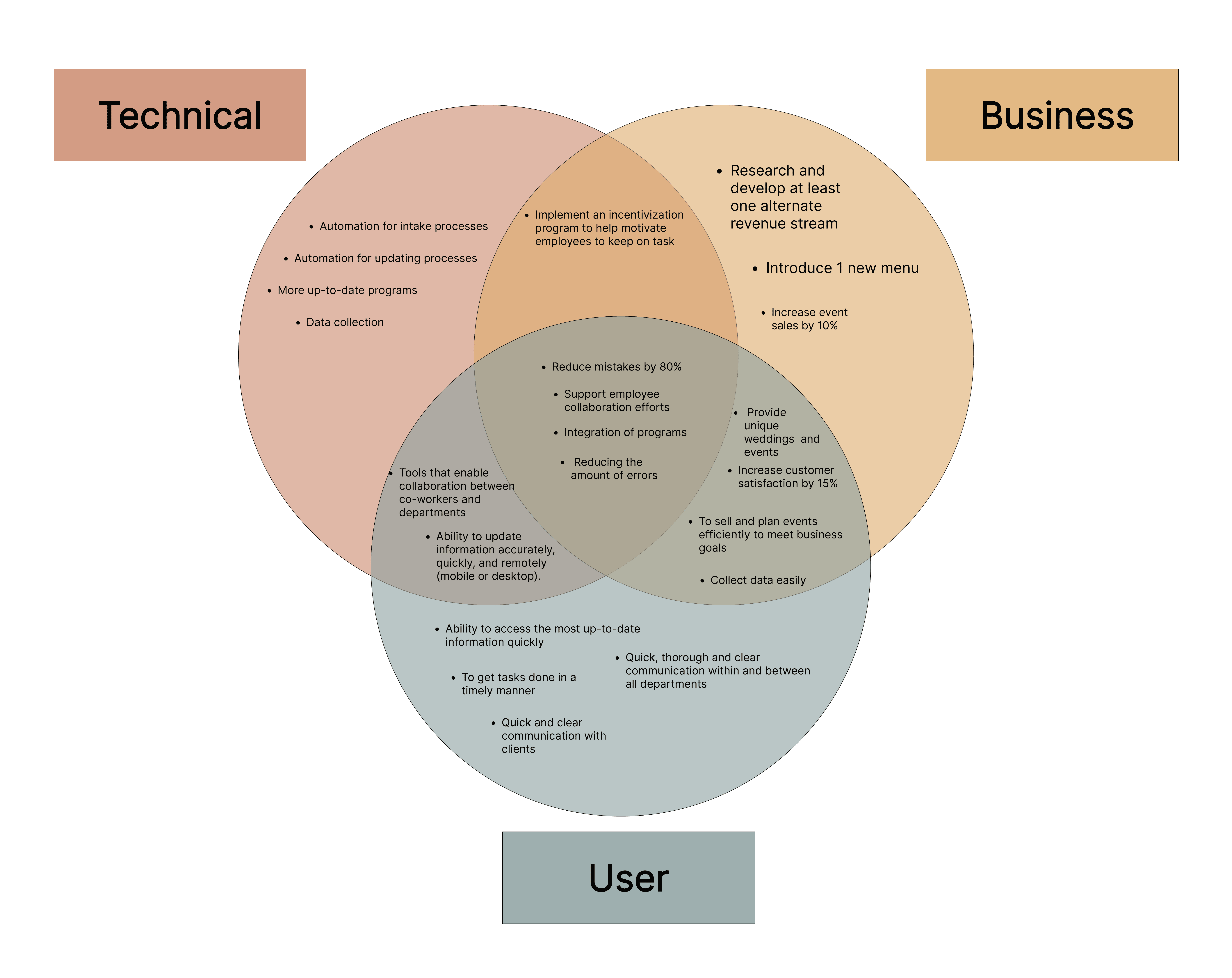
GOALS
After conducting user interviews, affinity mapping and HMV statements, I was able to come up with goals for the project. It was clear from research that professionals desired:
Quick and easy collaboration
Quick and easy way to create and manage tasks'
Preference for computer but accessible from tablet and mobile
Customization

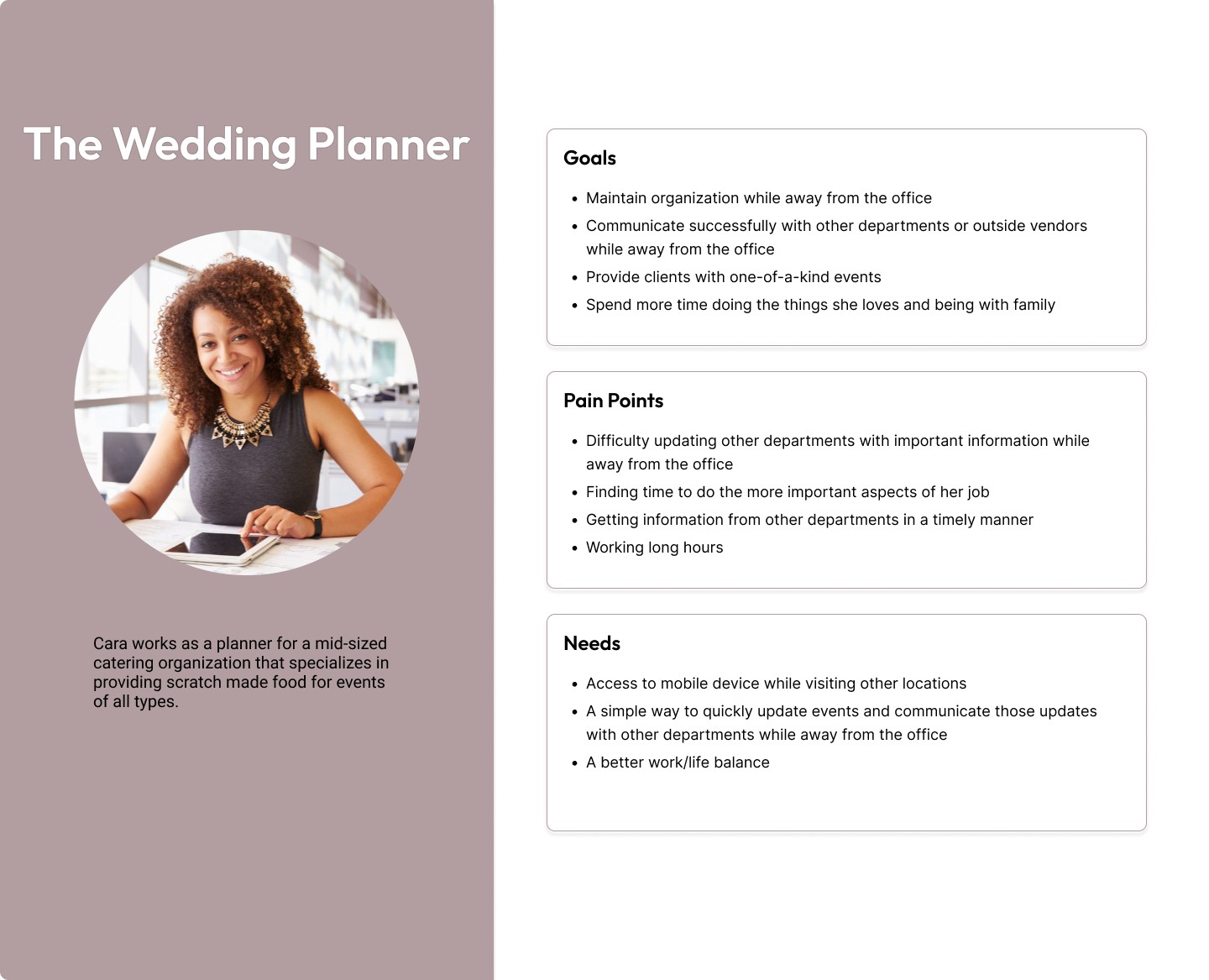
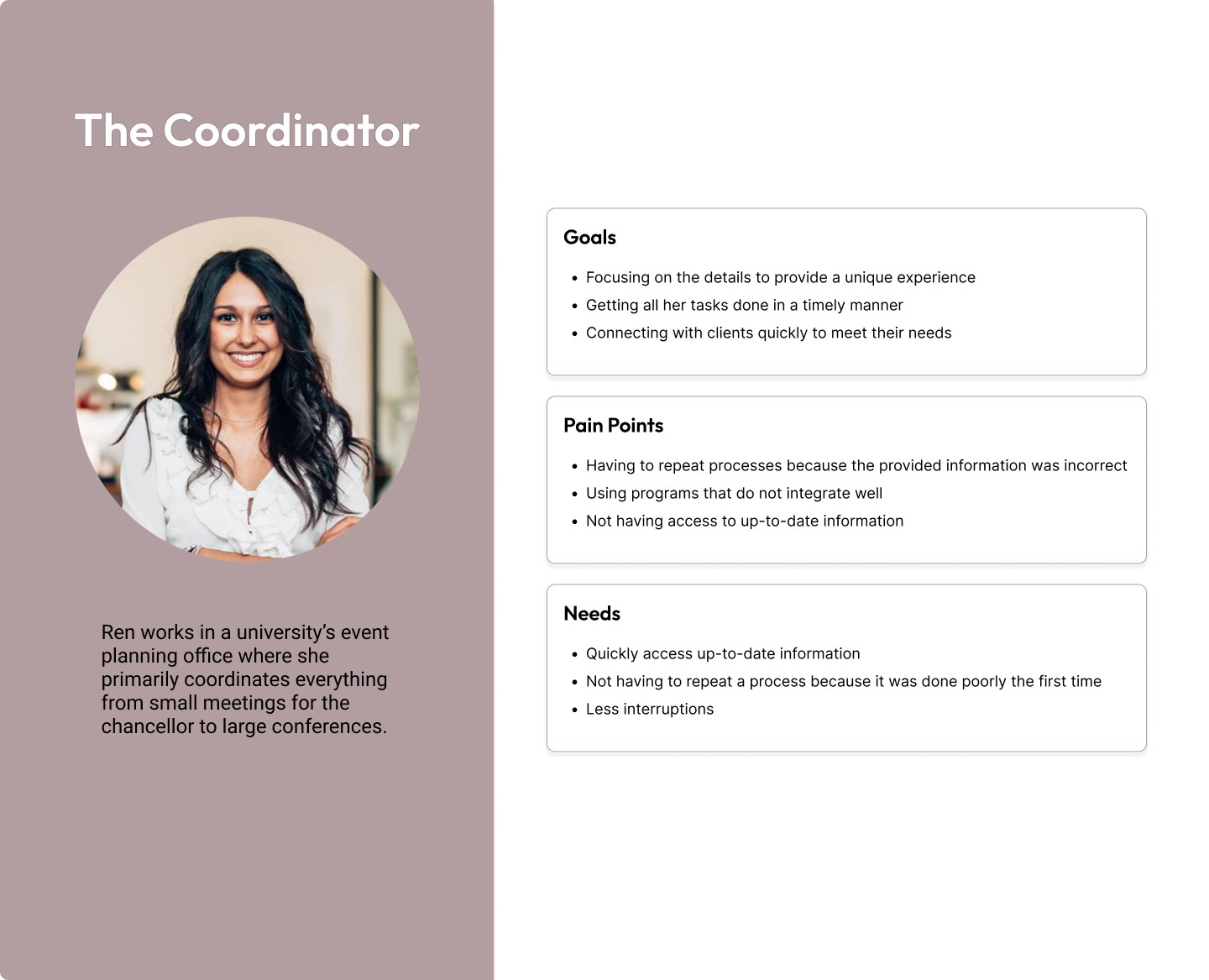
Personas



USER FLOWS

Wireframes
Once I had defined the goals for this project, I began exploring layouts by sketching out low-fidelity designs in Goodnotes. This helped to ensure that I incorporated all of the features needed to achieve user goals. Once I settled on a layout, I was able to create more frames to incorporate user and task flows.

Lo Fi Wireframes
Next, I utilized Figma to reproduce the original low-fidelity sketches into mid-fidelity designs. This was the first of two iterations that I made. Based on initial feedback, I removed the notifications box and created a notification icon in the upper right hand corner.

Usability Testing
Once I received feedback on my mid-fidelity designs, I created a high-fidelity prototype using Figma. Concurrently, I began recruiting subjects to test the product. I did 5 usability tests and found some issues that needed to be iterated on.
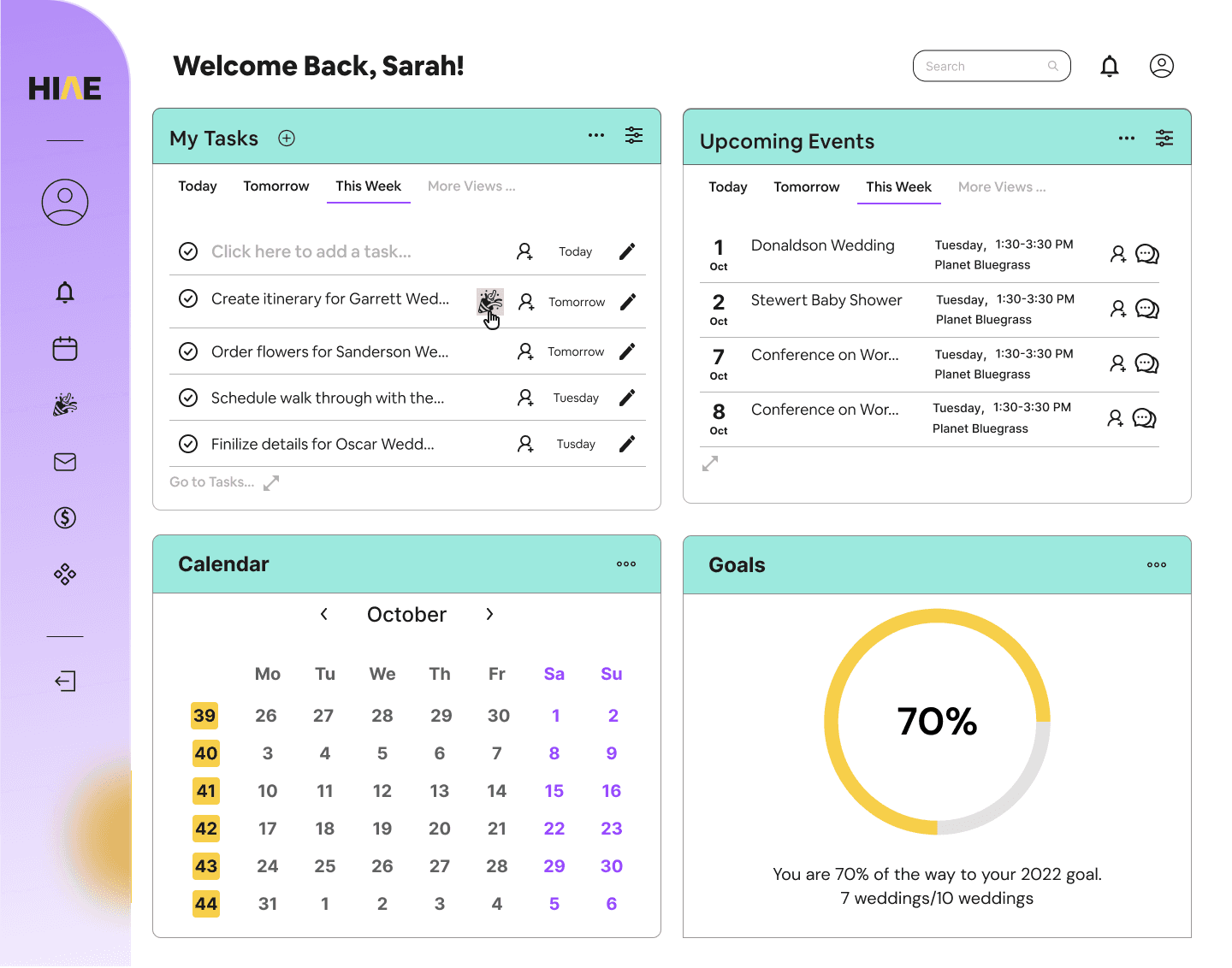
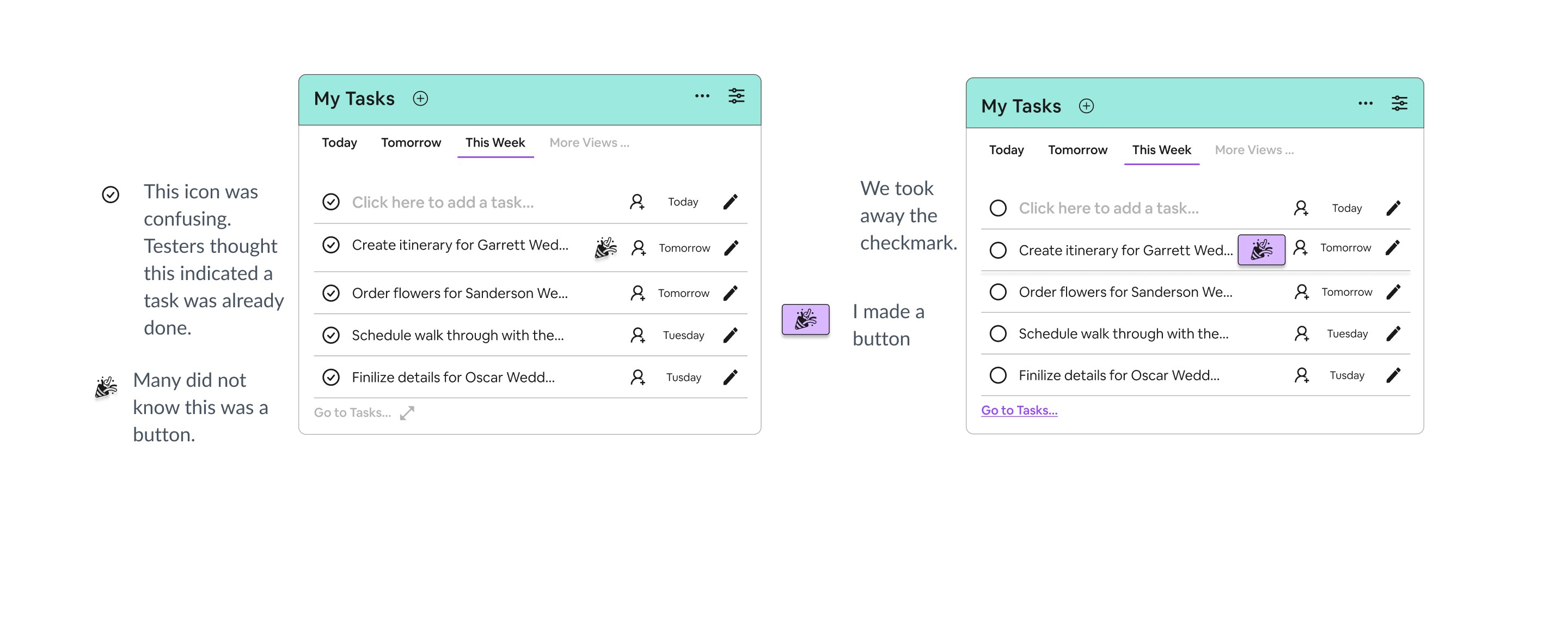
Issue 1: Marking a task complete
3/5 users had issues finding the button to mark a task complete
Solution 1: Change the Icon
To fix this problem, I took the checkmark out of the circle. The checkmark will fill in when the circle is clicked indicating that the task is done.
Issue 2: Understanding the event icon
5/5 users had issues understanding the event button.
Solution 2: Change the Icon
Outlined the icon.

Before and after usability testing
UI Design
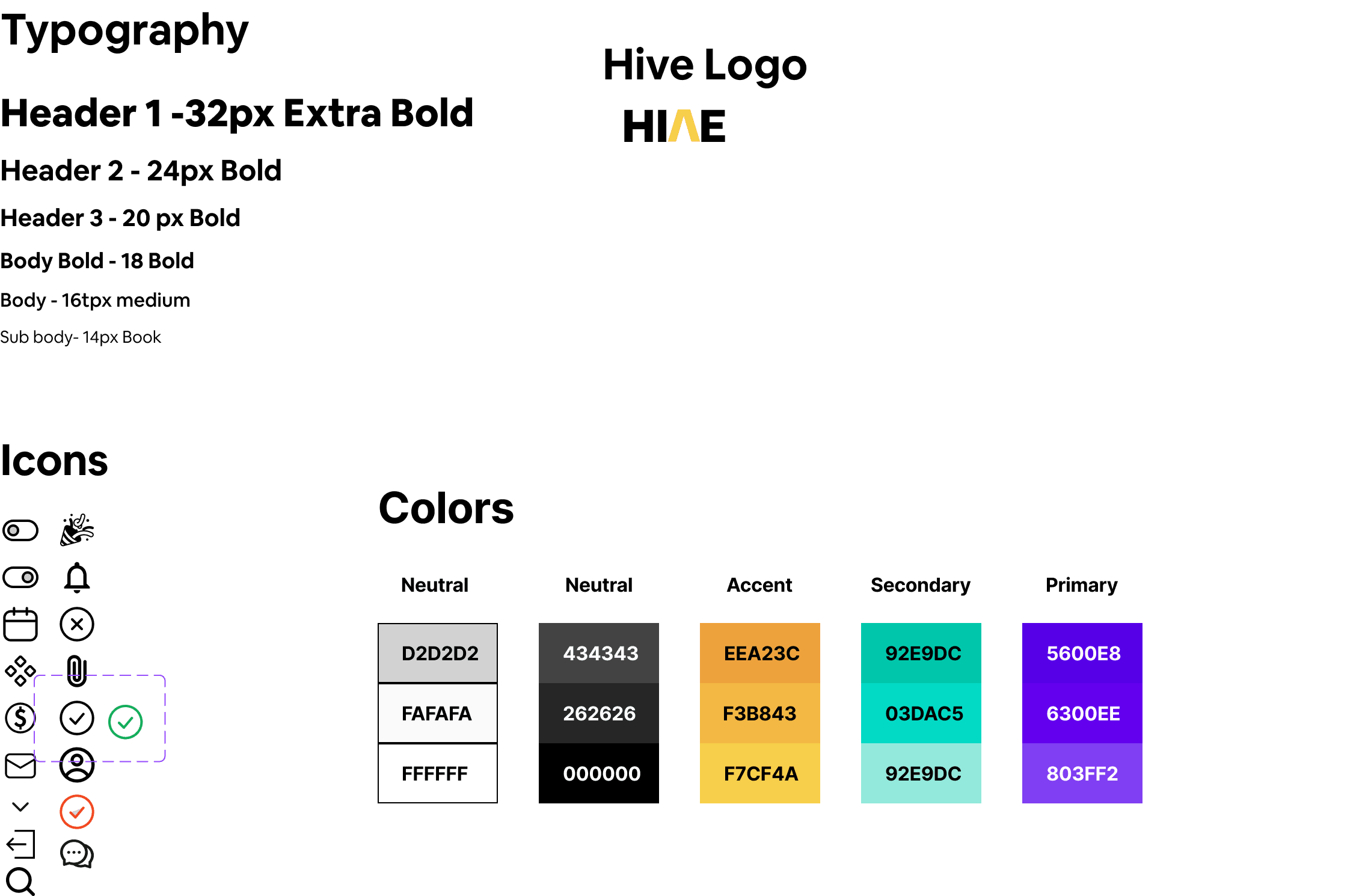
This site will be used primarily by professionals working within the hospitality industry. Due to the nature of their work, hospitality professionals are required to be flexible, efficient, collaborative and energetic. The colors to left (in both pallets) represent these traits. Yellow and teal are reminiscent of a pineapple, the symbol of hospitality. Yellow also encourages collaboration and conveys an energetic tone. The blues help to balance out the yellow and also helps to convey a sense of productivity or efficiency. All colors passed accessibility check.

Lessons Learned
Organization and reflection is a key for success - In the future, I plan on reflecting upon each part of the design process and answering the following questions
What did I do?
How did I do it?
Why did I do it?
How could it be better?
